1.1 𝗪𝗵𝗮𝘁 𝗵𝗮𝗽𝗽𝗲𝗻𝘀 𝘄𝗵𝗲𝗻 𝘆𝗼𝘂 𝘁𝘆𝗽𝗲 𝗮 𝗨𝗥𝗟 𝗶𝗻𝘁𝗼 𝘆𝗼𝘂𝗿 𝗯𝗿𝗼𝘄𝘀𝗲𝗿?
The process involves the browser, your computer’s operating system, your internet service provider, the server where you host the site, and services running on that server.
- You
type url.comin your browser - The browser
looks up the IP addressfor the domain url.com - Then the browser
initiate TCP connectionwith the server - The browser the
sends the HTTP requestto the server - The server processes the request and sends back a
response - The browser then
rendersthe content

Step 1: Resolve Domain Name
The user enters a URL (www. bytebytego. com) into the browser and hits Enter.
The first thing we need to do is to translate the URL to an IP address.
The mapping is usually stored in a cache, so the browser looks for the IP address in multiple layers of cache: the browser cache, OS cache, local cache, and ISP cache. If the browser couldn’t find the mapping in the cache, it will ask the DNS (Domain Name System) resolver to resolve it.
Step 2: Resolve IP address
If the IP address cannot be found at any of the caches, the browser goes to DNS servers to do a recursive DNS lookup until the IP address is found.
Step 3: HTTP request to the server
Now that we have the IP address of the server, the browser sends an HTTP request to the server.
For secure access of server resources, we should always use HTTPS.
How does HTTPS (SSL/TLS) work?
It first establishes a TCP connection with the server via TCP 3-way handshake. Then it sends the public key to the client.
The client uses the public key to encrypt the session key and sends to the server.
The server uses the private key to decrypt the session key.
The client and server can now exchange encrypted data using the session key.
Step 4: HTTP response from the server
The server processes the request and sends back the response. For a successful response, the status code is 200. There are 3 parts in the response: HTML, CSS and Javascript.
The browser parses HTML and generates DOM tree. It also parses CSS and generates CSSOM tree.
It then combines DOM tree and CSSOM tree to render tree. The browser renders the content and display to the user.
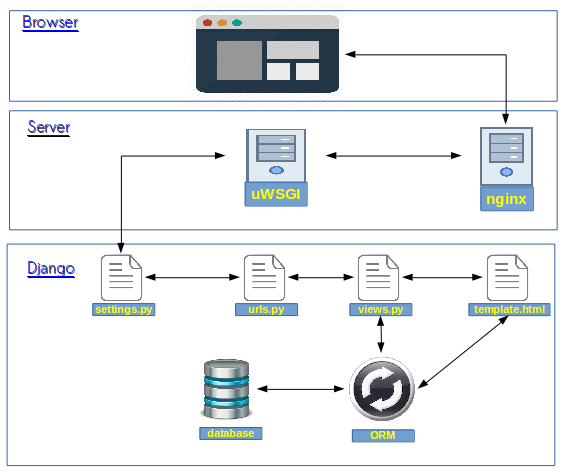
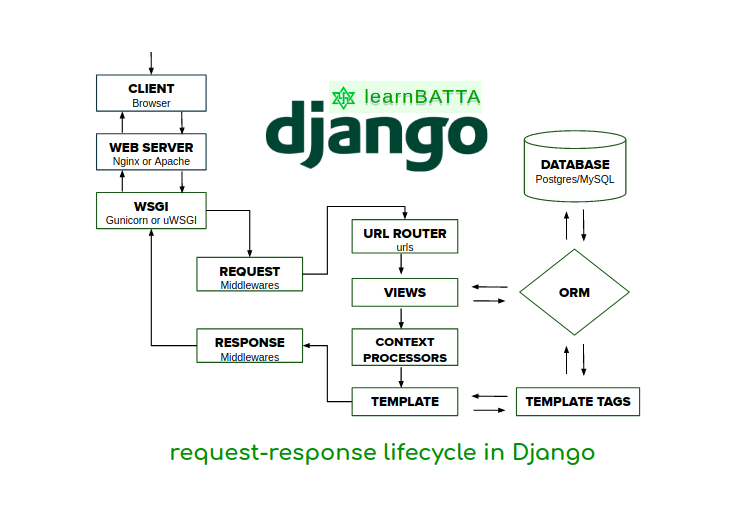
1.2 Journey of a Web Request in Django
- Browser –> Send request to web server(Nginx)
- If
request is static- Server by Nginx from filesystem
- If
request is dynamic- Pass to WSGI (
WSGI Server) - Then passes from several
layer of Middleware - Then goes to
Urlconf --> Views --> Models <--> database Models --> Views --> Templates- And the template is returned to Browser
- Pass to WSGI (
1.3 Layers in request life cycle
- Request-response life cycle of the django application is divided into three layers
Browser, Server and Django


- Browser:
- Browser(client) is responsible for sending data/request to the server
- And also responsible for receiving the response back.
Browser --> Web Server(Nginx)
- Server:
- It receives the request from the browser
- We can divide request resources in two types.
Static resource- Like images/css/javascript/etc,
- Then NGINX serves the request
Web Server(Nginx) --> Browser
Dynamic resource- For a dynamic request then NGINX passes it to the
uWSGIto process the request. Web Server(Nginx) --> uWSGI(gunicorn)
- For a dynamic request then NGINX passes it to the
- Django:
uWISGI --> Url dispatcher- Url dispatcher is responsible for dispatching the request to a view based on the url pattern
Url dispatcher --> Views --> Models (& DB) --> Views --> Templates --> Browser
1.4 Do we need Webserver(Nginx)
- Things Nginx can’t do for you:
Running Pythonweb applications for youTranslaterequests to WSGI
Nginx will receive all request.
It will handle static request without disturbing application server.
Pass only dynamic request to application server(gunicorn)
- Main use of Nginx
- It’s
fast for a static web hostingsolution, like images, CSS, js Load balancing- Used for
reverse proxy
- It’s
1.5 Do we need Application-server(Gunicorn)
- What Gunicorn can’t do for you:
- Not prepared to be front-facing: easy to DOS and overwhelm
- Can’t terminate SSL (no https handling)
- Do the job of a webserver like Nginx, they are better at it
Gunicorn translates requests which it gets from Nginx into a format which your web application can handle,
and makes sure that your code is executed when needed.
- Main use of Gunicorn
- pre-forking is handled by Gunicorn,
Nginx cannot pre-fork - Running a
pool of workerprocesses/threads - Forward request from a web server to a python backend,
executing your code - Translates requests coming in from Nginx to be WSGI compatible
- Translate the WSGI responses of your app into proper http responses
- pre-forking is handled by Gunicorn,







