# Topic covered
* Hypertext Transfer Protocol (HTTP)
* What’s in an HTTP request?
* What’s in an HTTP response?
* Generation of HTTP(HTTP version type)
* HTTP/1.0
* HTTP/2
* HTTP/3 (QUIC)
5.1 Hypertext Transfer Protocol (HTTP)
The Hypertext Transfer Protocol (HTTP) is the foundation of the World Wide Web, and is used to load web pages using hypertext links.
HTTP is an application layer protocol designed to transfer information between networked devices
and runs on top of other layers of the network protocol stack.
Most information that is sent over the Internet, including website content and API calls, uses the HTTP protocol.
There are two main kinds of HTTP messages: requests and responses
A typical flow over HTTP involves a client machine making a request to a server, which then sends a response message.
5.2 What’s in an HTTP request?
https://www.cloudflare.com/learning/ddos/glossary/hypertext-transfer-protocol-http/
An HTTP request is the way internet communications platforms(web browsers) ask for the information they need to load a website.
Each HTTP request made across the Internet carries with it a series of encoded data that carries different types of information.
# A typical HTTP request contains:
1. HTTP version type
2. a URL
3. an HTTP method
4. HTTP request headers
5. Optional HTTP body
HTTP methods indicates the action that the HTTP request expects from the queried server.
HTTP methods are GET and POST.
A ‘GET’ request expects information back in return while a ‘POST’ request typically indicates that the client is submitting information to the web server.
HTTP request headers contain text information stored in key-value pairs, and they are included in every HTTP request (and response, more on that later).
These headers communicate core information, such as what browser the client is using what data is being requested.
HTTP request body - The body of a request is the part that contains the ‘body’ of information the request is transferring.
The body of an HTTP request contains any information being submitted to the web server, such as a username and password, or any other form data.
5.3 What’s in an HTTP response?
https://www.cloudflare.com/learning/ddos/glossary/hypertext-transfer-protocol-http/
An HTTP response is what web clients (often browsers) receive from an Internet server in answer to an HTTP request.
These responses communicate valuable information based on what was asked for in the HTTP request.
# A typical HTTP response contains:
1. an HTTP status code
2. HTTP response headers
3. optional HTTP body
HTTP status codes are 3-digit codes most often used to indicate whether an HTTP request has been successfully completed.
# Status codes are broken into the following 5 blocks:
* 1xx Informational
* 2xx Success
* 3xx Redirection
* 4xx Client Error
* 5xx Server Error
An HTTP response headers convey important information such as the language and format of the data being sent in the response body.
HTTP response body - Successful HTTP responses to ‘GET’ requests generally have a body which contains the requested information.
In most web requests, this is HTML data which a web browser will translate into a web page.
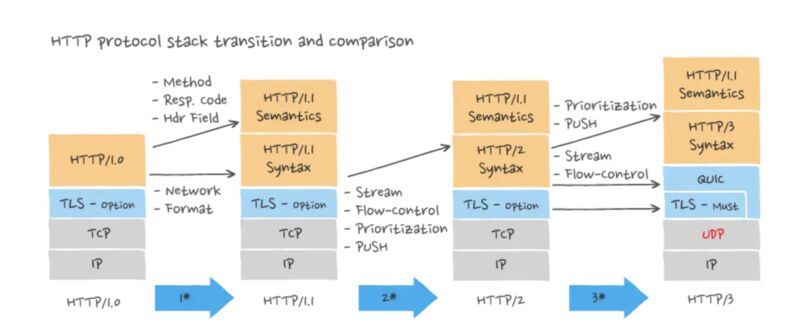
5.4 Generation of HTTP(HTTP version type)
https://blog.bytebytego.com/p/http-10-http-11-http-20-http-30-quic

1. HTTP/1.0
HTTP 1.0 was finalized and fully documented in 1996
In HTTP/1.0 a new TCP connection is created for each request/response exchange between clients and servers,
Meaning that all requests incur a latency penalty as the TCP and TLS handshakes are completed before each request.
But to gain concurrency at the network layer was to use multiple TCP connections to the same origin in parallel, thus losing most of the benefits of keep-alive connections.
2. HTTP/1.1
https://hpbn.co/http1x/#using-multiple-tcp-connections
HTTP/1.1 was published in 1997.
Introducing the concept of keep-alive connections, that allow clients to reuse TCP connections
A TCP connection can be left open for reuse (persistent connection), but it doesn’t solve the HOL (head-of-line) blocking issue.
HOL blocking: When the number of allowed parallel requests in the browser is used up, subsequent requests need to wait for the former ones to complete.
Can’t open additional TCP connection
TCP connection blocking:
HTTP/1.1 loads resources one after the other.
So if one resource cannot be loaded, it blocks all the other resources behind it.
3. HTTP/2
https://developers.google.com/web/fundamentals/performance/http2
HTTP 2.0 was published in 2015. Which was developed to reduce web page load latency by implementing a variety of optimization techniques.
HTTP/2 encodes request and response messages into binary, instead of transmitting the normal plain-text messages you would see with HTTP/1.1
TCP connection blocking: It is solved in HTTP/2 by efficient use of a single TCP connection through request multiplexing.
Multiplexing allows to use a single TCP connection to send multiple streams of data at once so that no one resource blocks any other resource.
# Advantages Of HTTP/2
* Multiplexing
* Header compression is used to reduce overhead processing(using HPACK)
Still has HOL issue
4. HTTP/3
https://blog.cloudflare.com/http3-the-past-present-and-future/
- HTTP 3.0 first draft was published in
2020 - It
uses QUIC instead of TCPfor the underlying transport protocol, thusremoving HOL blockingin the transport layer. - Transport encrypted data over UDP
𝗤𝗨𝗜𝗖 (𝗤𝘂𝗶𝗰𝗸 𝗨𝗗𝗣 𝗜𝗻𝘁𝗲𝗿𝗻𝗲𝘁 𝗖𝗼𝗻𝗻𝗲𝗰𝘁𝗶𝗼𝗻 is based on UDP.
It aims to significantly reduce latency and improve efficiency compared to TCP.
Essentially, connections are established faster – especially when network conditions aren’t optimal.
The main benefits are e.g., video streaming may see a significant boost in speed due to QUIC reducing the TCP slow start problem, especially in UHD and above.
When moving between mobile networks and Wi-Fi networks, HTTP/3 may also provide a speed improvement for the same reason.







